

- #Best visual studio code tutorial how to
- #Best visual studio code tutorial software
- #Best visual studio code tutorial mac
Select the run icon in the debugger pane. To set a breakpoint, simply click on the left margin, sometimes referred to as the gutter, on the line to break.

Select your new launch configuration form the list.įigure 4-4 Select the desired configuration.īefore pressing the run button, place a breakpoint in the code. Algod ( token, server, port ) //submit the transaction ( async () => ) log ( "Is this a valid address: " + isValid ) //instantiate the algod wrapper let algodclient = new algosdk. addr ) //check to see if account is valid var isValid = algosdk. mnemonicToSecretKey ( mnemonic ) console.

Name this file ASC1.jsĬonst algosdk = require ( 'algosdk' ) //Retrieve the token, server and port values for your installation in the //and algod.token files within the data directory or use a standup instance if available //TestNet const token = "your token" const server = "" const port = 8080 //Recover the account var mnemonic = "awake used crawl list cruel harvest useful flag essay speed glad salmon camp sudden ride symptom test kind version together project inquiry diet abandon budget" var recoveredAccount = algosdk.

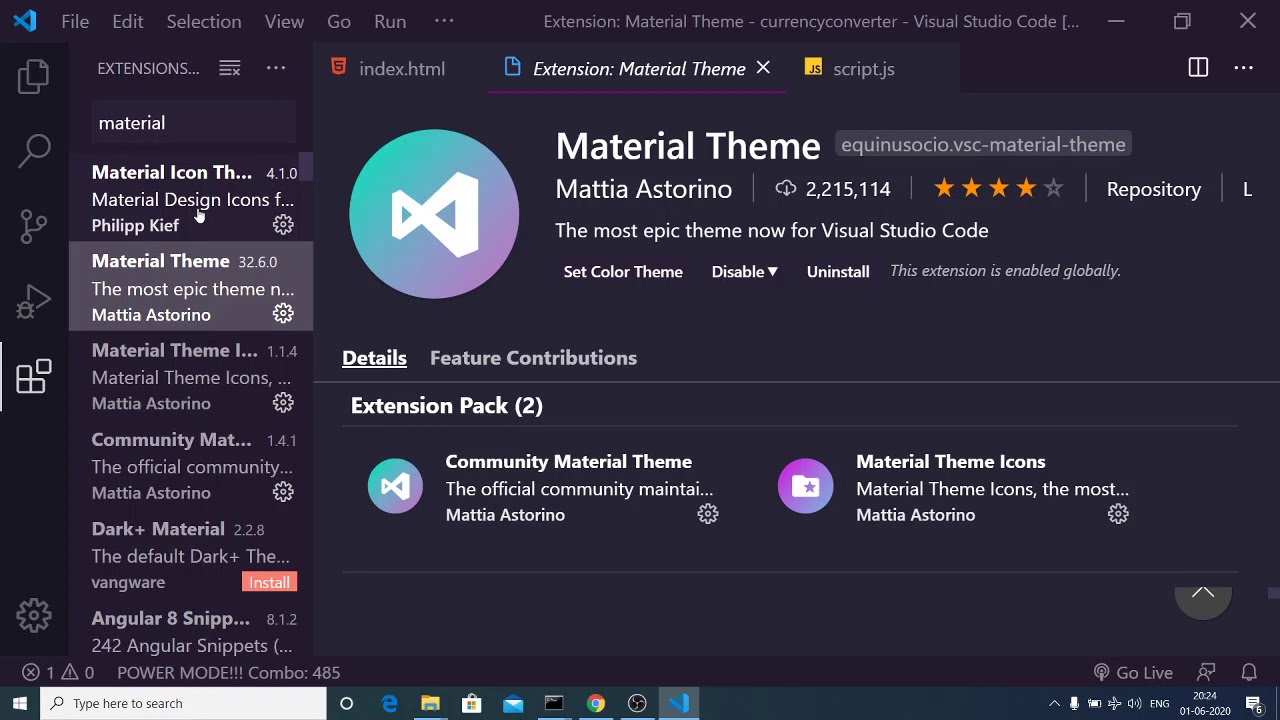
Here is a sample JavaScript file to test with which uses the Algorand Smart Contract Layer 1 (ASC1). The editor should pop up with the launch.json file.Ĭhange the name and program to match your code file to debug. VS Code stores debug configurations in a file called launch.json inside of the. Here the section is set to Node.js: Launch Program.įigure 4-2 - Select Node.js: Launch Program The steps are similar for all languages.ī) Select from the drop-down menu to Add Config (for the current folder)… In this step, setting up a debug session for a JavaScript code is covered for both a standalone code file as well as through a browser. Debugging JavaScript with VS Code samples Optionally, keyboard shortcuts and keymap extensions, which match other editors, are available here:Ĥ. Debugging with VS Codeįor general information on setting up debugging in VS Code see this: Filter the extensions list by typing your programming language of choice, such as JavaScript, and you will see all related extensions.įigure 2-1 JavaScript Marketplace Extensions 3. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C, C#, Python, PHP, Go) and runtimes.Download VS Code from this site 2.
#Best visual studio code tutorial mac
VS Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, Mac and Linux. From there you will be able to do anything your imagination desires.
#Best visual studio code tutorial how to
How to download, install even debug a 'Hello World' C# console application. In this tutorial, I walk you through everything. I show you how to install Visual Studio Code using C# for beginners.
#Best visual studio code tutorial software
Best Screen Recording Software: Camtasia Books Clean Code C# In a Nutshell AWS Certified Solutions Architect HTTP How Linux Works Design Patterns Elements of Reusable Object-Oriented Software Cracking the Coding Interview Philosophy Simulacra & Simulation Exponential Organizations This is Visual Studio Code Beginner Tutorial Video showing how Visual Studio Code is an open platform development platform that combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging.


 0 kommentar(er)
0 kommentar(er)
